
To support integration with Brightcove, YouTube, or local multimedia services, administrators can register multiple players for use with CommonSpot.
Use this dialog to configure YouTube, Brightcove, or other players for your multimedia content. You can accept the default template configuration or optionally customize player properties (such as height, width, and background) and allowable file formats.
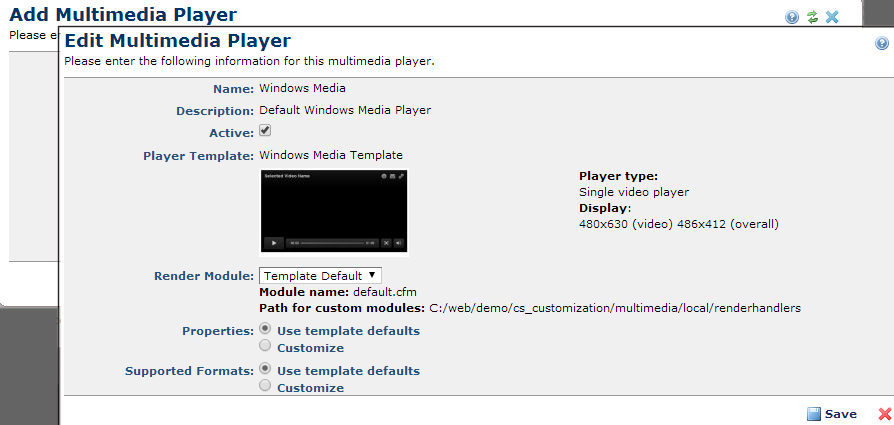
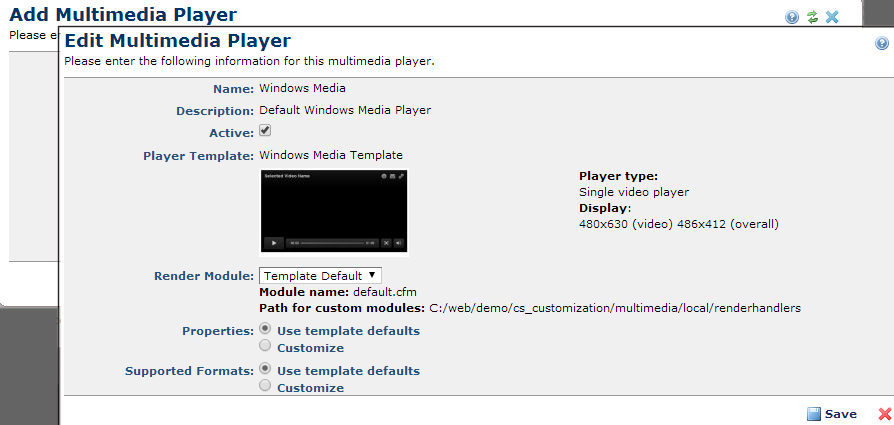
You can also specify a render handler to further customize player display. Custom modules must reside in the directory shown in the image below. This release includes a sample render handler in commonspot\samples\renderhandlers\multimedia\local\renderhandlers.
For Brightcove, players are derived from one or more templates made available through Brightcove video sharing services.
CommonSpot supplies player templates for YouTube and local services using parameters defined in the player APIs. If you customize player properties, you can mouseover each parameter to view details (or review details for player parameters provided on the Brightcove or YouTube developer sites). This dialog displays in edit mode for existing players.

Name: The name for this player in CommonSpot. Enter a name with 100 characters or less.
Description: Optionally describe player characteristics.
Active: Whether the player is available for use in CommonSpot.
Default: Whether this player is invoked by default for supported media types.
Player Template: The name of the player template. Each template displays a preview of how the player appears on playback, with information on window size and player controls.
Render Module: Displays a dropdown for selecting a render handler for formatting multimedia. Accept the default, as shown above, or name another existing module. Custom render modules must reside in {site_root}\cs_customization\multimedia\{servicename}\renderhandlers. This directory is created when a channel is created. See Add Multimedia Channel. Check the \commonspot\samples\renderhandlers\multimedia\{servicename} folder for samples to experiment with.
You can find an example render handler for a player in commonspot\samples\renderhandlers\multimedia\local\renderhandlers. See the Developer's Guide for general information on creating custom modules.
Properties: Pick from the following options:

Change values in the User Editable column to allow/disallow user editing.
CommonSpot saves user-editable values for display the next time the player is opened in the Multimedia Element. If you make a user-editable setting non-user-editable, CommonSpot ignores the value it contains. If you subsequently reset it to user-editable, CommonSpot displays the last-saved value in an editable field.
Supported Formats: Pick from the following options:

Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: