
Creating richly formatted browser-based text is easy with CommonSpot, which integrates the industry-standard CKEditor. CKEditor is a full-function open source text editor that offers:
CKEditor is automatically distributed over a content delivery network (CDN). Sites have the option of running the CKEditor from the distribution service or downloading and running it from local servers. See Server Administration - Rich Text Editor Location Settings.
The CKEditor is a common component of several tools/elements within CommonSpot. They include:
When included in any of the above, the Rich Text Editor works just as it does in stand-alone mode. Review the following topics for details on the editor’s capabilities:
CommonSpot’s Rich Text Editor provides:
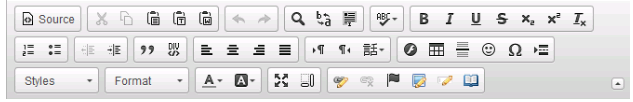
Well organized interface: Logically-organized toolbars make it easy to find features. Intuitive icons, labels, and tooltips on buttons and drop-down menus make toolbars easy to use.

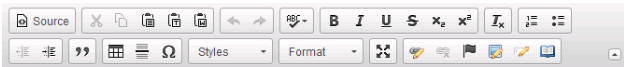
Your site may use the full version of the CKeditor, as shown above, or the standard version, as shown below.

CSS-based rendering: CommonSpot’s rich text editor provides robust support for rendering via CSS styles. The editor can be configured by the site administrator to either show a listing of styles based on the current page’s style sheets, or to display a listing based on registered styles. The styles are available for selection through the Style dropdown selection list in the Rich Text Editor’s toolbar. The Styles in the selection list are rendered as they will look on the page so that you can easily pick the one you want.
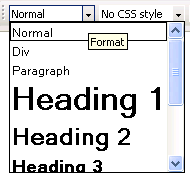
In addition, Contributors can format a block of text as a single unit, using familiar formatting headings such as H1, H2, <p>, and <div>. Simply select the paragraph or place the cursor inside it, then choose a heading tag from the Format drop-down in the toolbar. The heading is set for the entire paragraph that contains the current selection. If that paragraph already has a heading tag applied, that tag is replaced by the new one. The image below shows the block-level formats in the Format drop-down menu.

Note: The CKEditor requires that all classes be associated with a particular tag. Prior to release 10.0, assigning styles for the RTE simply required applying styles to the RTE’s ‘Text’ component to make these styles available for applying to all components. Since you must now associate each CKEditor style with a tag, new block-level, and object-level components are available to assign classes to. The old ‘Text’ component has been renamed ‘Span’ under ‘Inline Styles’. If you have styles that you want applied to specific block-level or object-level components, you must register these. Note that any styles that you want applied to more than one tag, will show up more than once within the RTE style dropdown.
See the Manage Element Component Styles dialog under the Content Formatting section of within the Site Administration dashboard
HTML Code Cleaning: There are many times when the content that you are about to publish has been saved previously in Microsoft Word. When copying text from MS Word and pasting it into the Rich Text Editor, you’re also pasting in tags created specifically for Word that can create problems when the text is displayed as HTML. To ensure that content displays correctly in a browser, these extra tags should be removed. You can significantly reduce the time you spend reformatting your documents in HTML if you use the HTML cleaning functions. The Rich Text Editor even has a paste function specifically for Word content, which helps you get the best results so that you get the most out of both editing tools.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: