
To provide formatting options for sites where style sheets are not in use, most CommonSpot Elements include font and color properties.
Fonts are managed at the site level through Manage Fonts dialog.. Administrators determine the default font settings and may choose to make other font types available. Site-level font selections are displayed in the Font & Color Properties dialog.
Font properties can be defined at the template level. If you wish to “lock” down or preserve certain font styles and colors, you can do so through Page Inheritance Security by restricting Design rights. All pages that inherit from the template inherit the security attributes, and thus will be restricted from changing the font attributes.
For detailed information, see the Page and Element Inheritance Security section in the Template Security/Inheritance chapter of the CommonSpot Template Developer’s Guide.
To access font attributes you must have either Design or Administrator rights for either the template, if you are in a template or the page or element if you are on a page. Authors and Editors are precluded from changing a font’s properties.
The Font & Color Properties dialog for an Element is available by clicking Fonts for Element properties. Options differ for each Element.
For most Elements, the Font & Color Properties dialog offers the following choices: Font type, Size of the font, Bold and Italic.

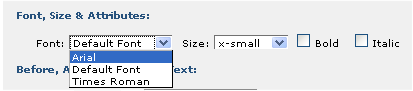
To choose a font other than the default, click on dropdown.

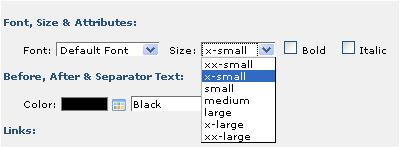
Next choose font size, Bold or Italic.

Include a color choice if available. See Color Properties and Color Palette.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: