
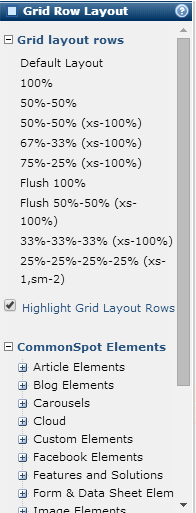
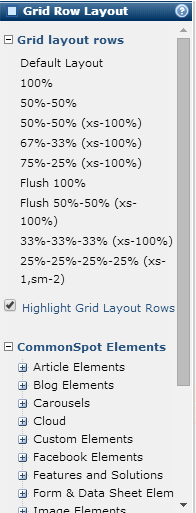
Use this panel to quickly analyze, create, or change layouts within Container elements on pages or templates. Access this panel by clicking the Grid Row Layout panel or icon when viewing a page or template.

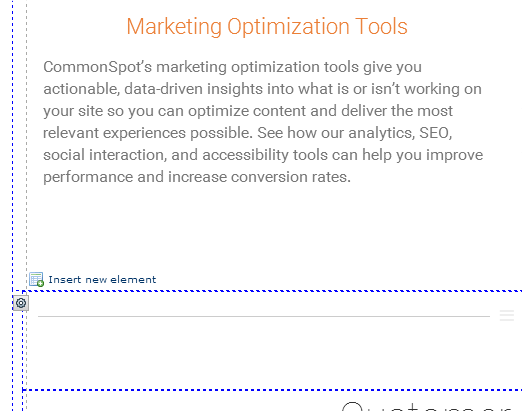
You can show/hide grid outlines within the page to easily see the rows and columns of all Container grids on the page. Enable/disable Highlight Grid Layout Rows to show/hide grid outlines. CommonSpot displays them as shown below:

Grid sections are outlined in a blue dashed line when highlighting is enabled.
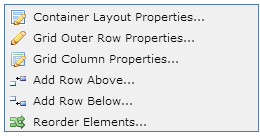
When highlighting is not enabled, the right-click menu is available for viewing properties and moving items within the grid. See the description of these Container Element options in the Elements Reference or in the online Help for each dialog that displays.

Displays available Elements. This section may display all the elements used at your site or only those elements approved for the section of the grid you are updating. Designers and administrators can optionally limit the kind of elements you can add to specific columns in a grid. See Site Administration - Responsive Design - Manage Grid Row layouts - Add Grid Row Column.
Click to expand a section, then click an element and drag to highlight Insert new element, as shown below, to update your page or template with the selected element.

Each row displays the Element name.
Click and drag to reposition Elements. For IE, click and hold the Element title.

To move elements, click the Move icon in the elements menu.

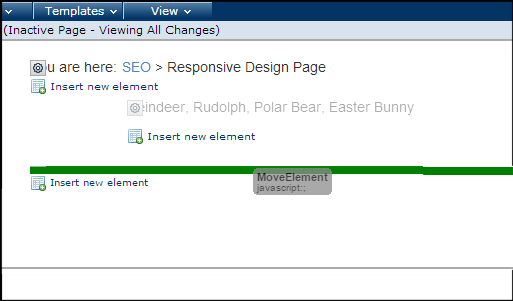
Then click and drag to the new location and drop in the highlighted area, as shown below:

Click the delete icon  to remove an element. CommonSpot prompts to confirm.
to remove an element. CommonSpot prompts to confirm.
Clicking Save keeps your changes and sets status. Your changes are reported on the page as Work in Progress, as in this example.

Submitting the container or the page applies your changes. CommonSpot displays the Publishing Change dialog, and deleted items are removed from the container. Closing without saving prompts you to confirm discarding changes. See Reorder Elements in the Elements Reference for details.
See Responsive Design in the Administrator's Reference for more information on defining and deploying grid layouts.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: