
Note: In most cases, small changes made to style sheet sets will not affect usage. For these cases, inheritance is probably not an issue, but you do need to be aware that changing a sheet or a set makes it local to the page. The most common problem is that changes to a set in a template do not propagate to the page. This section explains this.
By default, pages and templates inherit style sheet sets and the style sheets they contain from the template from which they were created. As long as the page's style sheet sets have not been modified, style changes made at the template level also appear on derived pages.
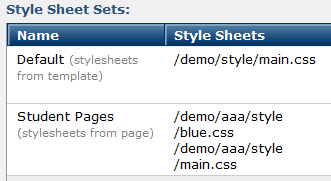
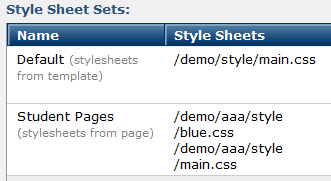
However, once you make changes to a style sheet or a style sheet set, styles become local to the page. CommonSpot indicates this new association, as shown below.

In the example above, the Default set is inherited from the template. The Student Pages set is local to this page only. This set may have been newly created or the result of modifying an inherited set.
If you add a second style sheet to the Default set, the message updates to indicate that this set is now local.

Similarly, the Style Sheets dialog also lets you know that style sheet information is local.

Note that if all page-level changes are removed, inheritance is restored, and the style sheet information from the parent template takes effect again. For example, assume that main.css was once inherited and that blue.css was added to the page itself. If you delete main.css, the only sheet in the set is blue.css. If you now delete blue.css, all local changes have been removed, so CommonSpot restores inheritance, which means that main.css reappears.
The same thing happens if you delete blue.css before main.css, but the results may not be as obvious. Deleting blue.css does not restore inheritance. While main.css was once inherited, CommonSpot has copied it to the page. If you now delete main.css, CommonSpot restores inheritance. Because main.css is now inherited, it exists with the set. It is no longer a copy.
Similarly, if all sets are local, you can delete all of them. Because CommonSpot restores inheritance, any sets that were once inherited are now used. You cannot delete the last stylesheet set if it is inherited.
The behavior for sets and sheets is identical. Specifically, CommonSpot makes sets and sheets local if you make changes on the page. Deleting all local changes restores inheritance.
If you change the order of sets in the Style Sheet Sets dialog or sheets in the Style Sheets dialog, CommonSpot also copies set and sheet information to the page. Similarly, if you rename a set or sheet, the information is also now local.
The page will inherit changes to an inherited set even if changes were made to other sets. For example, if you add a style sheet to an inherited set within a template, this new sheet is visible on the page. However, if you add another set to the template, this set is not visible on the page because set inheritance no longer exists.
Changes made to page style sheets never affect the template.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: