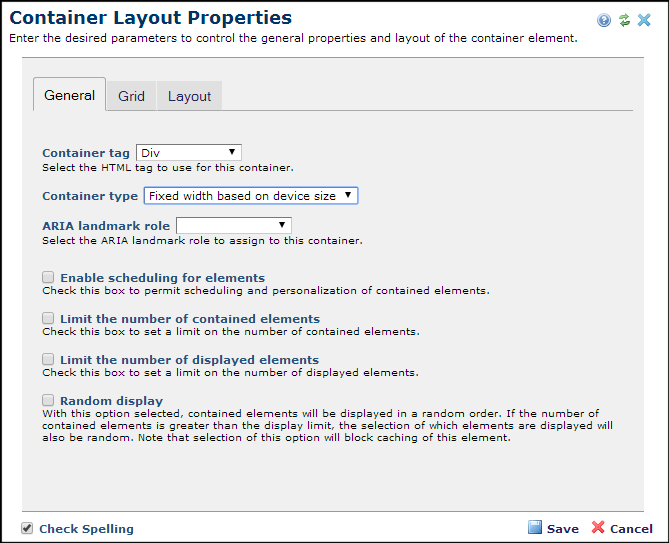
Use this tab to assign a tag to the container, define how containers are sized, and control how Elements within the container are handled: you can allow/disallow scheduling, optionally limit the number of Elements, and enable/disable random display of contained Elements.

- Container Tag - Sets the HTML tag to use when rendering this container. Choose the option most appropriate for the type of content it will hold, considering that you can easily fine-tune appearance through stylesheets. Available options are a function of whether HTML5 tags are enabled for your site. See Site - General Settings in the Administrator's Reference.
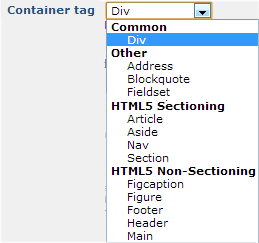
If HTML5 Container Tags are enabled, the dropdown displays the following:

Note that screen readers and other assistive technologies may have difficulty interpreting an outline consisting of a mix of heading elements and HTML5 Section tags. Without Sectioning tags, outlines are interpreted in a straightforward way, using only the h1-h6 tags. When designing pages for disabled visitors, keep these considerations in mind. To stay up-to-date on the latest HTML standards information and HTML5 interpretation, see http://www.w3.org/.
If HTML5 Container Tags are not enabled, the following options display in the dropdown:

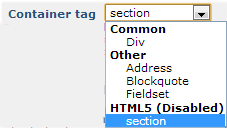
If HTML5 Container Tags were enabled, used, and then disabled at the site level, CommonSpot automatically uses div tags for all assigned HTML5 tags so you don't have to find and manually update them. To allow this change to take effect, CommonSpot also clears cache for all Container and Schedule Elements in the site.The dialog displays the disabled setting, as shown below, with this informational message: Note: The saved setting is HTML5 only, but HTML5 container tags have been disabled by site administrators. A div tag will be used instead.
:
- Container Type - Use this to define how containers are sized. These settings control which height/width options are available in the Layout tab.
- Fixed width based on device size - Sets container width to a size determined by the device in use. This option is only available if a Responsive Design class is defined for the Fixed Width Container Class field in the Site Admin - Responsive Design Settings dialog. If a class is specified it will be rendered on this container. If you are using Bootstrap as your responsive framework, you would set this option to ‘container'.
- Fluid (100%) of parent - Container width is relative to the size of the parent container and is 100% of the parent width. If you choose this option the container renders with the class specified for the Fluid Container Class field in the Site Admin - Responsive Design Settings dialog. If you are using Bootstrap as your responsive framework you would set this option to ‘container-fluid’. This is the default option.
- Fixed-width of a specified size - Sets container width and height to the values set in the Layout tab.
- No container class - A no-class-container option for pages where we do not want a container specific class.


