 icon and select Edit to open the Custom Script Element dialog.
icon and select Edit to open the Custom Script Element dialog.After selecting Custom Script from the Miscellaneous Elements section of the Element Gallery dialog, click “Click here to define the Custom Script Element” or click the Element Tool  icon and select Edit to open the Custom Script Element dialog.
icon and select Edit to open the Custom Script Element dialog.

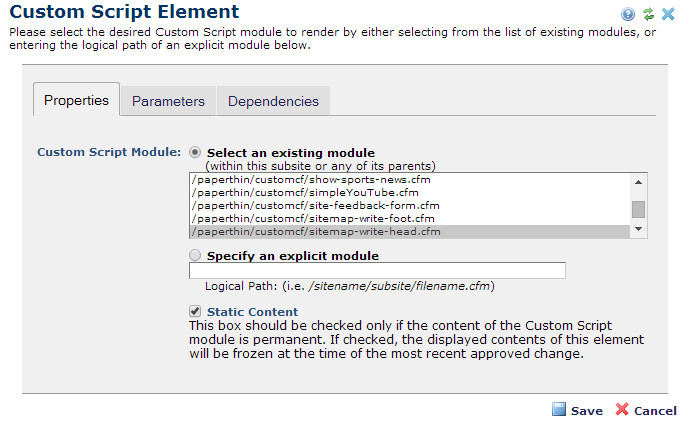
Use this dialog to select the ColdFusion module to render and choose a caching option for the Element. The module must already reside on your site or in the subsite's /customcf directory. Use Tools - File Upload from the CommonSpot top-level menu as described in the CommonSpot Contributor's Reference.
Note: When adding a ColdFusion module, the file name cannot include spaces.
There are two options for specifying a CFM module to be rendered.
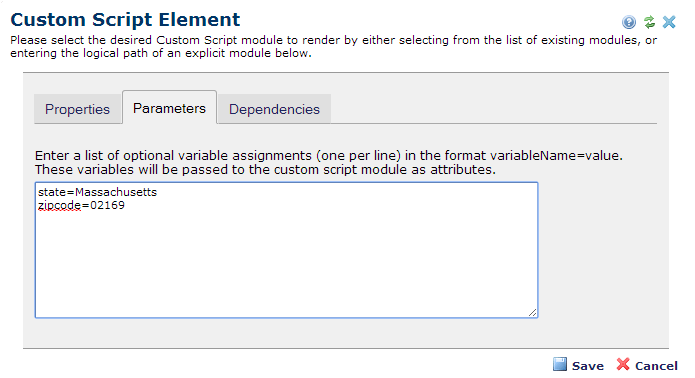
Use this tab to enter variable name-value pairs that CommonSpot passes to the ColdFusion module using the attributes scope. Enter one name-value pair per line. CommonSpot spaces these values exactly as entered; if you include quotes around the values, the quotes are passed along with the value.

You can automatically load resources and libraries required by custom modules once you register them in CommonSpot. This field displays any registered resources loaded by your custom script. See Site Administration - Resources and Libraries.

Click Save to save your settings and return to the page.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: