
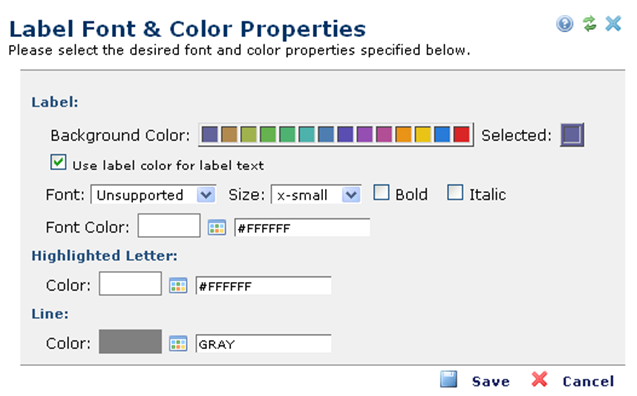
If your site is not using style sheets, click the Element Tool icon and then select Font. The Font & Color Properties dialog lets you assign local font and color properties for the heading.

CommonSpot places the controls that modify one part of the displayed Element into groups. For example, a group can contain controls for setting:
You can set field color in two ways.

The tabs within this dialog are:
Color Text Field - Type the hexadecimal RGB (Red-Green-Blue) value where the first two colors represent red, and so on, into this text field. You must enter # before the hex value.
If the Element displays rows of information, this dialog will have an Alternate row check box. If you select this check box, you can enter the color that CommonSpot uses when displaying every other row using the controls that immediately follows.
When setting the font that CommonSpot will use to display information, you can select the:
When checked, CommonSpot uses the default link color (usually blue). When unchecked, the link displays using the font color.
CommonSpot lets you choose whether tables display with horizontal or vertical lines. In some cases, you can choose the color for these borders.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: