 icon and select Edit for an existing header.
icon and select Edit for an existing header.The Heading Element allows you to easily create hierarchical headings that logically structure content for readability and accessibility. (See Developing Accessible Content in CommonSpot in the Administrator's Reference for more on using headings that assistive devices can understand.) CommonSpot supports the standard HTML levels 1-6, as well as "special" decorative headings, which, because they are not HTML headings, do not register as part of the document outlines as seen by browsers and other devices. Creating headings is a two-step process of entering heading text and assigning a heading level or special formatting through Layout Properties.
After selecting Heading from the Text Elements section of the Element Gallery dialog, open this dialog by clicking the ghost text “Click here to define the header element” or click the Element Tool  icon and select Edit for an existing header.
icon and select Edit for an existing header.

In the Heading Text field, enter the text to display and click Save. The heading renders as a container.
Click the WIP icon and select Layout Properties to assign a heading level to your new heading.

You can optionally assign a render handler to your heading. See Choose Layout.
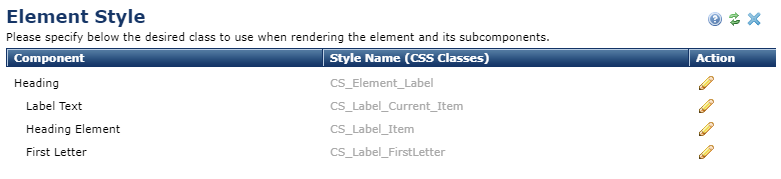
Style considerations for the Heading Element:

Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: