
The ability to modify the layout properties for a Simple Form Element provides tremendous flexibility and control, allowing end users to create sophisticated, intuitive, and attractive forms. Use the Simple Form Custom Layout dialog to customize the layout of a Simple Form Element. You can customize the layout for each tab on the form. You can also customize the layout for summary pages if summary pages are enabled in the Options tab of the Simple Form Layout Properties dialog.

Open this dialog by clicking an Edit button in the Custom Layout tab of the Simple Form Layout Properties dialog. Note that the Edit button only displays for layout options selected as Custom.
Click on the Insert Field icon in the Rich Text Editor toolbar, as shown above, to open the Insert Field dialog, which provides access to the simple form fields.
For more information, refer to the Insert Field dialog section in the Custom Elements chapter of the CommonSpot Administrator’s Guide.

Expand each field, and select the field Label, input field, current value, and description (if desired), and place as desired in the Rich Text Editor. Input Field fields are not available for use on Summary Pages. Edit Button and Edit Link fields are available only for use on Summary Pages. If field masks exist, you can apply the field masks to the selected fields in the Output Mask dialog.
For more information, please refer to the Output Mask descriptionin the Custom Elements chapter of the CommonSpot Administrator’s Reference.

Repeat the process for each field.

Once you have added all of the fields and any other desired content to the layout, click Save to return to the Simple Form Layout Properties dialog.
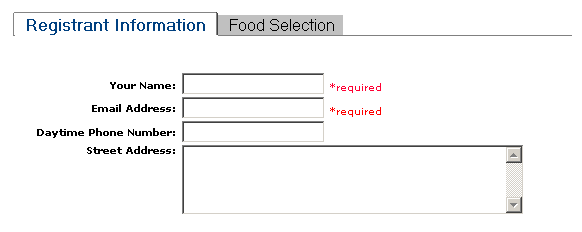
When you return to the page, CommonSpot lays out the form as you have specified.

Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: