
One of the driving goals of CommonSpot is to provide a framework that makes it easy for non-technical users to publish content within the consistent “look and feel” established by site designers. CommonSpot accomplishes this through Templates and Elements.
In CommonSpot, a template is an assemblage of design, layout, and formatting attributes, along with recurrent content and undefined Elements that serves as a framework for constructing both Web pages and other templates.
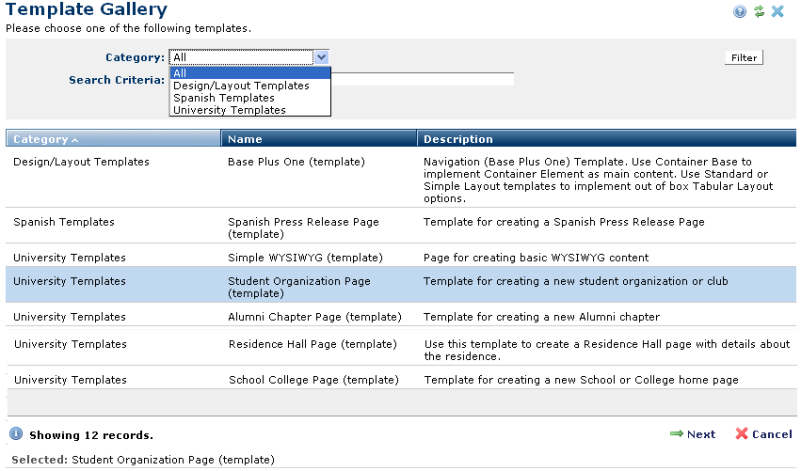
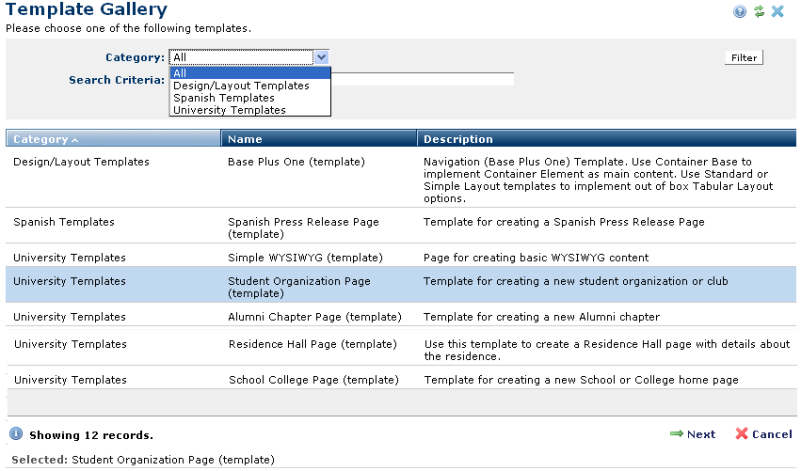
Authors create a page by:

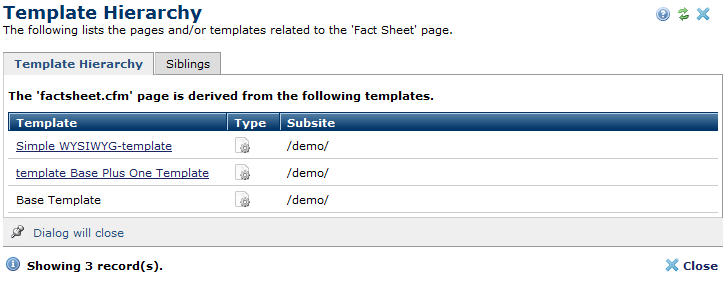
Each CommonSpot page is built from a template. Templates in turn inherit attributes from other templates, forming a hierarchy of derivation. Think of templates as transparencies, layered on top of each other to form the final page output. Each layer of the template hierarchy defines specific page layout components, as well as recurring content or security rules.

Before constructing pages and templates with CommonSpot, it is important to understand and develop the structure of the site, including the graphical look and feel, navigational flow, and the framework for various content types.
The outcome of your design typically translates into a hierarchy of three types of templates: base templates, navigational templates and content templates, shown from the bottom up, below.

Depending on site size and requirements, it is not uncommon for CommonSpot pages to derive from three, four, or five layers of templates.
The structural framework provided by templates simplifies Web authoring by eliminating the need to design and layout individual pages from the ground up. CommonSpot’s architecture includes both “hard” and “soft” templates.
Base Templates are “hard” templates, typically “hard-coded” by developers as ColdFusion modules containing HTML layout and ColdFusion logic, un-editable by site content contributors. As the lowest level of the template hierarchy, the Base Template contains the foundation of page design and functionality.
Subsequent levels of the template hierarchy are “soft” templates: content contributors manage their characteristics through CommonSpot, which stores associated properties and content within the database repository.
Both Base Templates and contributor-accessible “soft” templates can be as simple or as complex and dynamic as your site requires. CommonSpot’s ability to make components conditional on any variable enables very fine controls and precise layouts, offering site designers and developers tremendous flexibility and power.
In addition, the stability inherent in rendering pages through a Base Template offers performance gains through CommonSpot’s caching features.
For more information on templates, please refer to the CommonSpot Template Developer’s Guide. For information on creating base templates, refer to the CommonSpot Developers Guide.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: