
An Element is a predefined object containing logic that controls how content displays on page output. CommonSpot’s Element architecture enables very sophisticated application integration, content rendering, and content personalization within an easy-to-use interface designed for non-technical users.
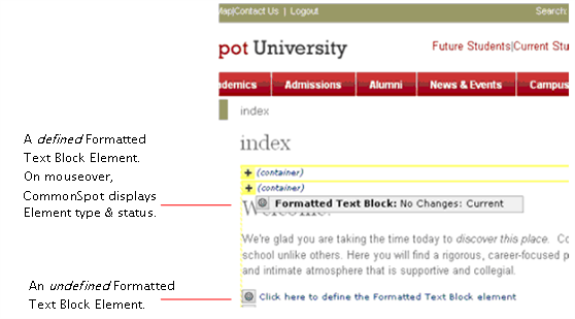
Content contributors build Web pages by selecting the appropriate Element and inserting it on a page or in a template.
Mouseover to view larger
Each Element provides a set of click here wizards or dialogs to assist with setting associated content options, for example, to specify text format properties (colors and fonts) or to change layout attributes (right, center, or left-aligned).

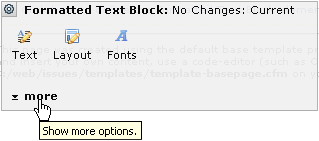
For this Element, Click here displays the Formatted Text Block wizard below, with options for adding formatted text.

The more dropdown displays Element positioning and other options.
Out-of-the-box, CommonSpot provides over 50 standard Elements for commonly used content types - from rich formatted text, to images, hypertext links, menu bars, schedule and personalization containers, layout tables, custom scripts, multimedia, and more. CommonSpot Elements also support a wide variety of popular application formats - Word, PowerPoint, PDF, etc.
Non-technical users can rename, modify, or save a single Element instance or set of common layout/content sections and their properties as new Elements.
CommonSpot also provides a programmatic interface for adding custom scripts that draw from external data or provide a more specialized interface.
For more information on the specifics of each Element, refer to the CommonSpot Elements Reference. For details on managing Elements at your site, see Elements & Forms.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: