
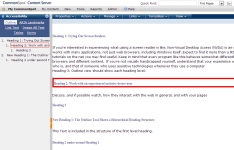
This panel displays when you click the Outline link in the Accessibility left pane.
Mouseover to view larger
The Outline view displays the hierarchical structure of the page, as organized by HTML5 sectioning elements and/or standard HTML headings, to show how the organization of the page appears to users of assistive technologies such as screen readers. See Developing Accessible Content in CommonSpot in the Administrator's Reference for information on how HTML5 and heading structures affect readability for disabled visitors.
Note: This tool only works for content structured inside standalone containers, not tables. The HTML5 outlining standard ignores content inside tables.
The left pane displays hierarchy as a series of nested ordered lists, as shown above. Use this report to correct hierarchical relationships within page content. Click a left-pane item to highlight the corresponding component within the page. You can add headings to pages through the Heading Element and HTML 5 outline elements through Container Layout Properties.
CommonSpot supports standard HTML headings 1-6 and the outline elements currently defined by the HTML5 standard. See the description of the Heading Element and HTML5 Container Layout Properties in the Elements Reference for details, as well as Site - General Settings in the Administrator's Reference for information on enabling HTML5 Sectioning.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: