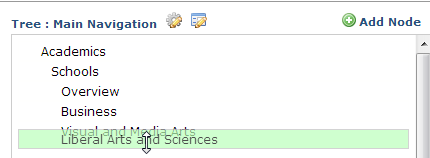
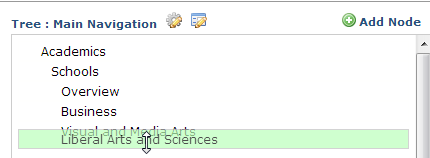
For new trees, the left panel is blank. Click  Add Node to create a hierarchical structure. CommonSpot displays these options:
Add Node to create a hierarchical structure. CommonSpot displays these options:

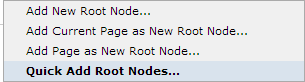
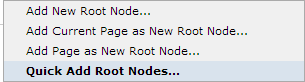
- Add New Root Node: If no root node exists, creates a node labeled Root at the top of the hierarchy. This option does not display if you already have a root node.
- Add Current Page as New Root Node: Creates a node with the title of the current page at the top of the hierarchy.
- Add Page as New Root Node: Presents the Choose Page dialog for selecting the root page and creates a node with the title of the selected page at the top of the hierarchy.
- Quick Add Root Nodes: Displays the Quick Add Node dialog for creating a "skeleton" tree with a single root node, three child nodes and one subchild node. Use this option to quickly produce a tree outline. You can copy and paste tree nodes in the left panel.
Once you establish a tree outline you can easily change tree properties  or tree type
or tree type  : add, remove, or reposition nodes: and change node properties and relationships.
: add, remove, or reposition nodes: and change node properties and relationships.
Select a tree node to display options. Your current selection is highlighted  and the node name displays in the right panel Title field, with other available options in the Properties right panel.
and the node name displays in the right panel Title field, with other available options in the Properties right panel.
 Adds a new node. Choose from the following options:
Adds a new node. Choose from the following options:
- Add New Sibling Node - Creates a new node at the same level as the current node
- Add New Child Node - Creates a new node one level down from the current node
- Add Current Page as New Sibling Node - Creates a new node at the same level as the current node, linked to the current page
- Add Current Page as New Child Node - Creates a new node one level down from the current node, linked to the current page
- Add Page as New Sibling Node - Presents the Choose Page dialog for selecting a page for a node at the same level as the current node.
- Add Page as New Child Node - Presents the Choose Page dialog for selecting a page for a node one level down from the current node.
- Quick Add Sibling Node -Displays the Quick Add Node dialog with a skeleton set of nodes for adding at the same level as the current node.
- Quick Add Child Node - Displays the Quick Add Node dialog with a skeleton set of nodes for adding one level down from the current node.
Activate
 or Deactivate
or Deactivate (grayed out). Active nodes display on publication, inactive nodes do not.
(grayed out). Active nodes display on publication, inactive nodes do not.
 Click to remove nodes.
Click to remove nodes.
 Moves this node and its children one level lower in the hierarchy.
Moves this node and its children one level lower in the hierarchy.
 Moves this node and its children one level higher in the hierarchy.
Moves this node and its children one level higher in the hierarchy.
You can also click and drag to reposition nodes.

Note the instructions in the dialog header:
- Moving a node directly below a node with children positions it as child node.
- Moving a node below a node without children makes it the next sibling.
CTRL-click-and-drag reverses this logic: dropping a node in the first child position makes a sibling, dropping it anywhere else makes a child.
Tree and node properties are a function of the Tree Properties Definition XML and Node Properties Definition XML defined for the Tree Type, with display controlled by the layout selected for the tree type, the styles assigned to the specific tree and the layout (typically a render handler) selected for the tree at the page level.
 for an individual tree in Manage Trees or by choosing Edit Tree from the Tree Element menu at the page level to view or update a tree structure (see the Elements Reference for details). This dialog also displays from Referring Trees to update links for deleted pages.
for an individual tree in Manage Trees or by choosing Edit Tree from the Tree Element menu at the page level to view or update a tree structure (see the Elements Reference for details). This dialog also displays from Referring Trees to update links for deleted pages.
 The Edit Tree dialog
The Edit Tree dialog
 Add Node to create a hierarchical structure. CommonSpot displays these options:
Add Node to create a hierarchical structure. CommonSpot displays these options:
 or tree type
or tree type  : add, remove, or reposition nodes: and change node properties and relationships.
: add, remove, or reposition nodes: and change node properties and relationships.  and the node name displays in the right panel Title field, with other available options in the Properties right panel.
and the node name displays in the right panel Title field, with other available options in the Properties right panel. or Deactivate
or Deactivate (grayed out). Active nodes display on publication, inactive nodes do not.
(grayed out). Active nodes display on publication, inactive nodes do not. Click to remove nodes.
Click to remove nodes. Moves this node and its children one level lower in the hierarchy.
Moves this node and its children one level lower in the hierarchy. Moves this node and its children one level higher in the hierarchy.
Moves this node and its children one level higher in the hierarchy.