
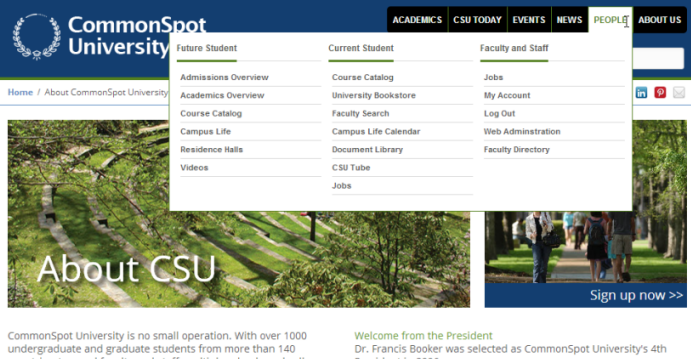
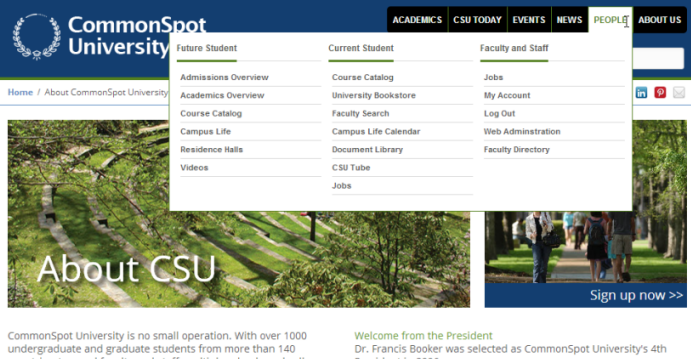
CommonSpot’s Tree Element gives you the option to quickly add and modify hierarchical tree structures to your pages and render them dynamically within subsite pages. This Element is commonly used to quickly create Megamenus for landing pages, to give your site visitors the benefit of a scannable hierarchy and faster information retrieval.

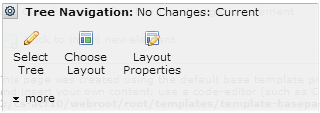
Access this Element from the Link and List section of the Element Gallery. After inserting the Tree Element, click the Element menu to display these options:

Use Select Tree to pick the structure to use for your tree menu (or other representation). You can insert a tree that displays the same way every time, a tree that renders dynamically based on subsite location, or a placeholder for inserting a tree at a later time. Once inserted, you can easily modify tree structure at any time. These structures are predefined through the Site Admin - Trees functions. See the Administrator's Reference for details.
Use Choose Layout to select a rendering option for the tree and optionally modify them through Layout Properties. Note that Tree Navigation Layout Properties control global attributes for individual trees.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: